-
CSS 질문 정리concept/HTML, CSS, DOM 2020. 4. 8. 17:26

다음은 코드스테이츠 오피스아워 때 나온 질의응답 정리 내용이다.
Box sizing의 2 가지 속성
* border-box (권장!)
: border를 기준으로 box size가 잡히기 때문에 padding, margin 값에 따라 content 크기는 변하지만 전체 크기는 일정하다.
* content-box
: content를 기준으로 box size가 잡히기 때문에 padding, margin 값에 따라 전체 크기가 변한다.
height를 100%로 설정해도 크기가 안 바뀌는 이유?
position: absolute를 설정하면 바뀐다!
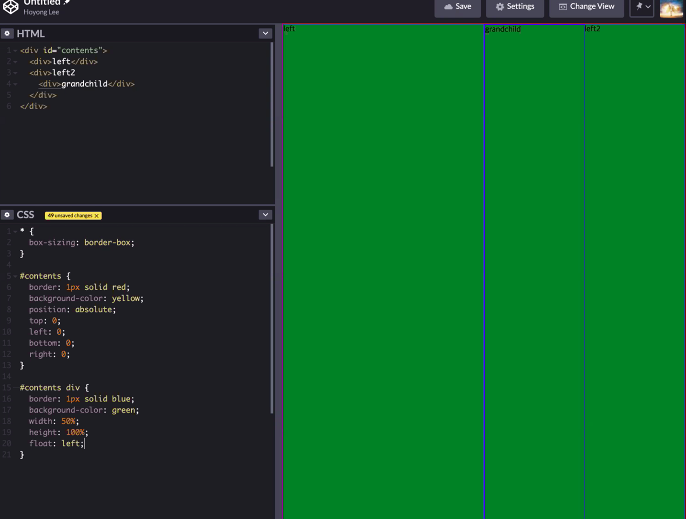
2분할, 3분할, n분할 하는 방법?
width를 %로 지정하고
float를 left로 설정한다!
class, id가 중복으로 적용될 때?
뒤에 나오는 class, id가 우선순위가 높다!
em/ px/ pt 차이?
em은 상대적인 단위 (responsive)
px, pt는 절대적인 단위이다!
실선 만드는 법?
<hr>
<li>의 내용이 겹쳐서 보일 때?
<li>의 height를 설정해주면 된다!
이 때 자식 element의 height를 부모에게 반영하는 방법은 부모 element에 overflow:auto 또는 overflow:hidden 속성을 부여하는 방법이 있다. (float 해제라고 구글링하면 찾을 수 있다.)
참고링크 : https://naradesign.github.io/article/float-clearing.html
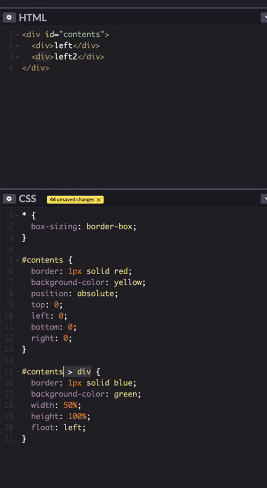
자식 element에 속성 적용하는 방법?
*{ }
: 모든 element들에게 속성을 적용시켜준다.
parents > child { }
: 바로 밑의 자식에게만 속성을 적용시켜준다.

parent child { }
: parent 하위의 모든 자식에게 속성을 적용시켜준다.

참고하기 좋은 CSS 라이브러리
bootstrap
'concept > HTML, CSS, DOM' 카테고리의 다른 글
styled-components VS emotion 과연 어떤 차이가 있을까? (2) 2023.12.07 scrollHeight, clientHeight, offsetHeight (1) 2022.11.10 DOM 조작하기 (0) 2020.10.11 DOM 이해하기 (0) 2020.10.09 HTML 기본 틀 (0) 2020.07.01