-
styled-components VS emotion 과연 어떤 차이가 있을까?concept/HTML, CSS, DOM 2023. 12. 7. 00:56
목차
- emotion 라이브러리의 종류 알아보기
- @emotion/react
- @emotion/css
- @emotion/styled
- emotion 과 styled-component 비교하기
- 다운로드 순위 비교
- 번들 사이즈 비교
- 패키지 의존성 비교
- 속도 비교
- 결론은 emotion의 승리
CSS-in-JS로 처음 입문하게 된 Styled components.
그런데 현업과 사이드 프로젝트에서는 emotion을 더 많이 사용하고 있었다.
그런데 쓰는 방법만 보면 스타일드 컴포넌트와 차이가 없어보이는 것..?
styled-components는 7년 전, emotion은 6년 전에 등장한 라이브러리로서
emotion이 더 최근에 등장해 점점 사용성이 높아지고 있다고 하는데 정확한 차이는 모르고 그저 사용하고 있던 나..
이번 기회에 그 차이점을 한번 알아보고 다음 포스팅에서는 emotion의 모든 사용법들을 한번 정리해 보기로!
emotion 라이브러리의 종류 알아보기
먼저 emotion부터 알아보자.
emotion 라이브러리에도 3가지 종류가 있었다 @_@ 산 넘어 산..!!!
공식문서에서는 3가지 종류에 대해 다음과 같이 설명하고 있다.
@emotion/react
react 같은 프레임 워크가 필요한 라이브러리이다.
기존에는 @emotion/core 였는데 이름이 바뀌었다고 한다.
css prop을 지원한다. 예시 코드는 다음과 같다.
import { css } from '@emotion/react' const color = 'white' render( <div css={css` padding: 32px; background-color: hotpink; font-size: 24px; border-radius: 4px; &:hover { color: ${color}; } `} > Hover to change color. </div> )css prop은 style prop 과 비슷하지만 nested selectors, auto vender prefixing, 미디어 쿼리를 지원한다.
또한 따로 설정 없이 server side rendering을 지원하고, 테마와 ESlint 플러그인 또한 사용이 가능하다.
@emotion/css
프레임워크에 구애받지 않고 emotion을 사용할 수 있는 가장 간단한 라이브러리이다.
추가 설정, 바벨 플러그인 또는 기타 구성 변경이 필요하지 않다.
nested selectors, auto vender prefixing, 미디어 쿼리를 지원한다.
서버 측 렌더링을 설정하려면 추가 작업이 필요하다.
클래스 이름을 생성하려면 css 함수를 사용하고 이것들을 합칠 때 cx를 사용할 수 있다.
@emotion/styled
이 방식은 styled-components와 사용 방식이 거의 유사하다.
emotion 공식문서에 따르면 emotion/styled는 styled-components의 방식에서 큰 영감을 받아 만들어졌다고 되어있다.
앞으로 emotion과 styled-components 를 비교할 때는 가장 범용적인 emotion/react를 기준으로 비교해 보겠다!
emotion 과 styled-component 비교하기
다운로드 순위 비교 - emotion 승!
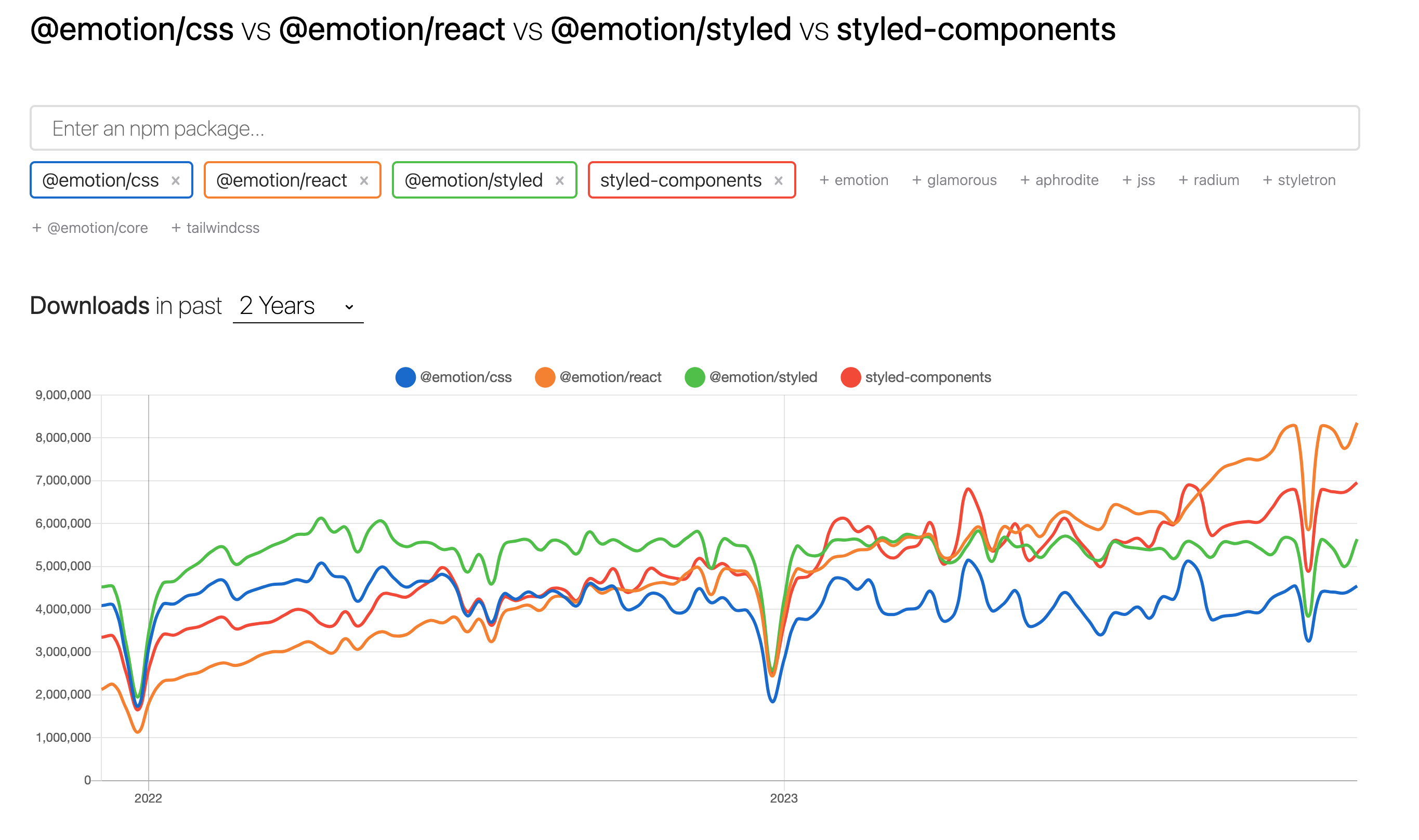
npm trend 를 통해 다운로드 순위를 비교해 보았다.

2022년 상반기에는 @emotion/styled > @emotion/css > styled-components > @emotion/react 순서로 다운로드 수를 보였는데
2023년 하반기에 들어서자 @emotion/react > styled-components > @emotion/styled > @emotion/css 순서로 변화한 것을 볼 수 있다.
순서는 엎치락 뒤치락 하지만 결론은 emotion의 라이브러리 종류를 합쳐보면 styled-components보다 모수가 훨씬 많다는 것을 알 수 있기에 emotion의 승리!
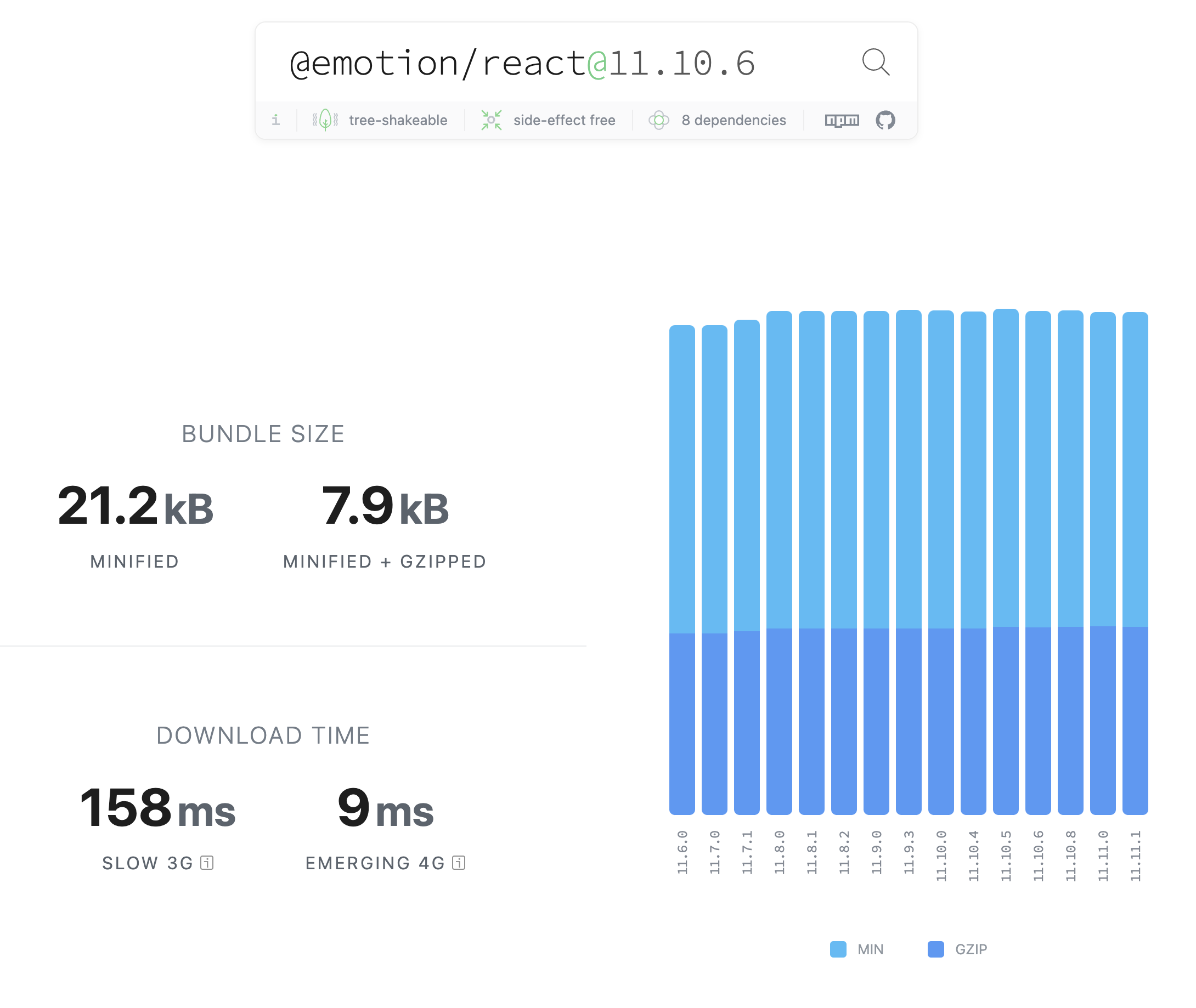
번들 사이즈 비교 - emotion 승


styled-components (좌), @emotion/react (우) styled components가 10kb 정도 번들사이즈가 더 크고 다운로드 속도도 60ms 가량 더 차이나는 것을 알 수 있었다.
사이즈도 emotion 승!
패키지 의존성 비교 - emotion 승
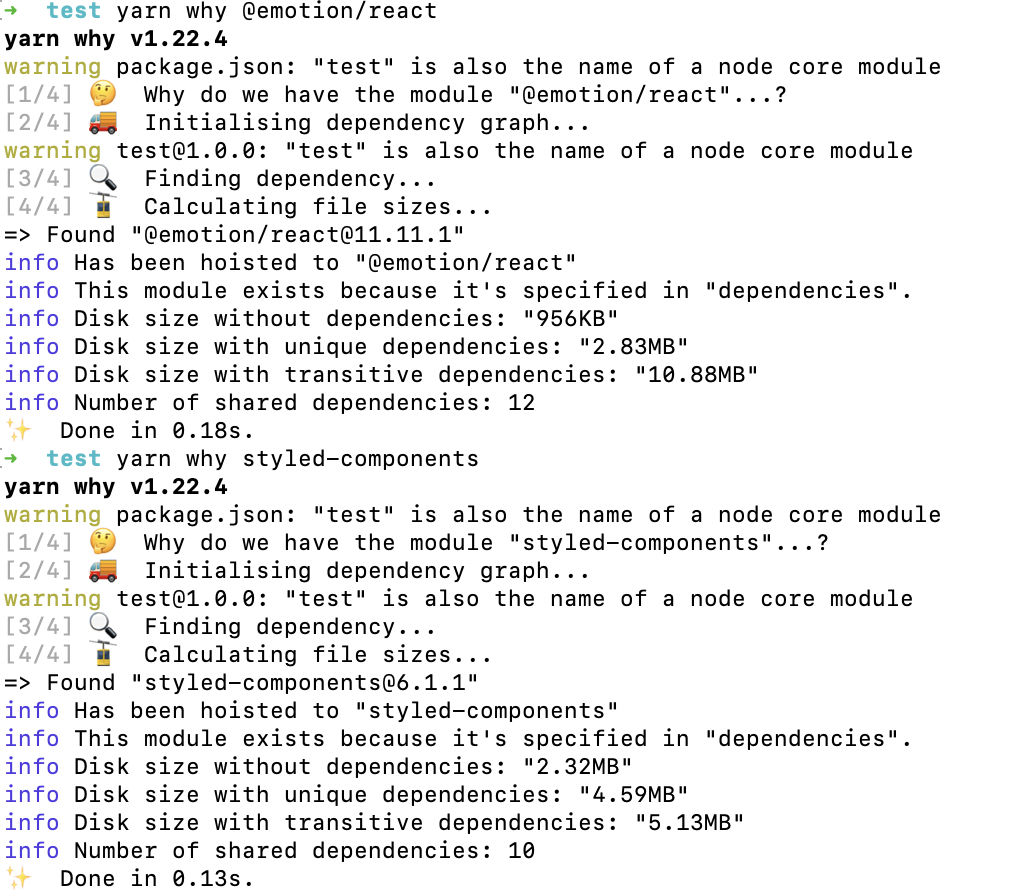
패키지 의존성을 확인하는 방법은 명령어를 통해 확인할 수 있다. (사이즈 또한 이렇게 확인할 수도 있다.)
// 각 패키지가 어떤 의존성을 가지고 있는지 확인 yarn info 'package name' 'key' // 패키지 사이즈 확인 yarn why 'package name'
emotion은 8개의 의존성을 styled-components는 9개의 의존성을 가져 아주 적은 차이지만 emotion의 승.
그리고 styled-components에서도 emotion의 의존성을 사용하고 있는 것도 확인할 수 있었다.

yarn why를 통해 확인한 패키지 사이즈는 without dependencies와 with unique dependencies 에서는 emotion이 조금 더 작았고
transitive dependencies 는 스타일드 컴포넌트가 더 작았다.
속도 비교
속도 측면에서는 큰 차이가 없었으며, emotion이 조금 더 빠르다는 이야기가 많다.
하지만 라이브러리 버전에 따라 달라질 수 있기 때문에 패스..
결론은 emotion의 승리
결론적으로 emotion이 아주 조금 더 styled-components보다 여러 측면에서 우세하다는 것을 알 수 있었다.
그래서 대부분의 프로젝트에서 emotion을 쓰고 있었구나~
그렇다면 다음 포스팅에서는 emotion 100% 활용하기로 돌아오겠다!!!!
'concept > HTML, CSS, DOM' 카테고리의 다른 글
Headless UI 가 핫하다는데.. Radix UI vs shadcn/ui 어떤 것을 사용할까? (1) 2024.11.24 emotion 100% 활용하기 (0) 2023.12.13 scrollHeight, clientHeight, offsetHeight (1) 2022.11.10 DOM 조작하기 (0) 2020.10.11 DOM 이해하기 (0) 2020.10.09 - emotion 라이브러리의 종류 알아보기