-
이 문제들을 다 풀면 Inheritance pattern 정복!problem 2020. 5. 12. 12:42

Q1. 방법 1 과 방법 2 의 차이는 무엇인가요? 간단하게 서술해주세요.
 더보기
더보기방법 1
Student.prototype을 Person.prototype으로 재할당해주는 것(덮어씌워져서 Student의 속성이 사라진다.)

자식의 메소드가 바뀌면 부모의 메소드, 연결된 모든 메소드의 값이 바뀌게 된다.
방법 2
Student.prototype이 Person.prototype을 상속받을 수 있게 만들어주는 것
Person 프로토타입을 복사해서 넣어주는 것
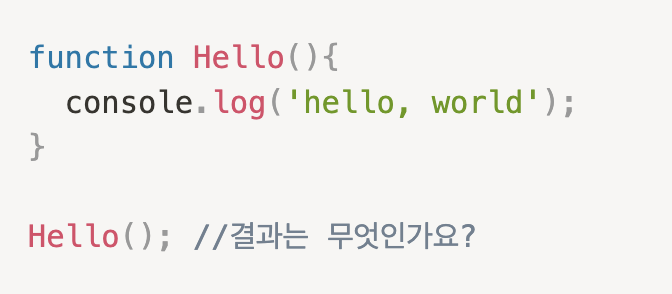
Q2. 🤯 다음 코드의 결과는 무엇인가요?

A "hello, world"
B TypeError
C function () {
console.log("hello, world")
더보기answer
"hello, world"
Q3. 다음 코드의 결과는 무엇인가요?

A "hello, world"
B TypeError
C function () {
console.log("hello, world")
}
더보기answer
TypeError
Q4 🤯🤯다음 코드의 결과는 무엇인가요?

A Person
B Student
C undefined
D Object
더보기answer
Person
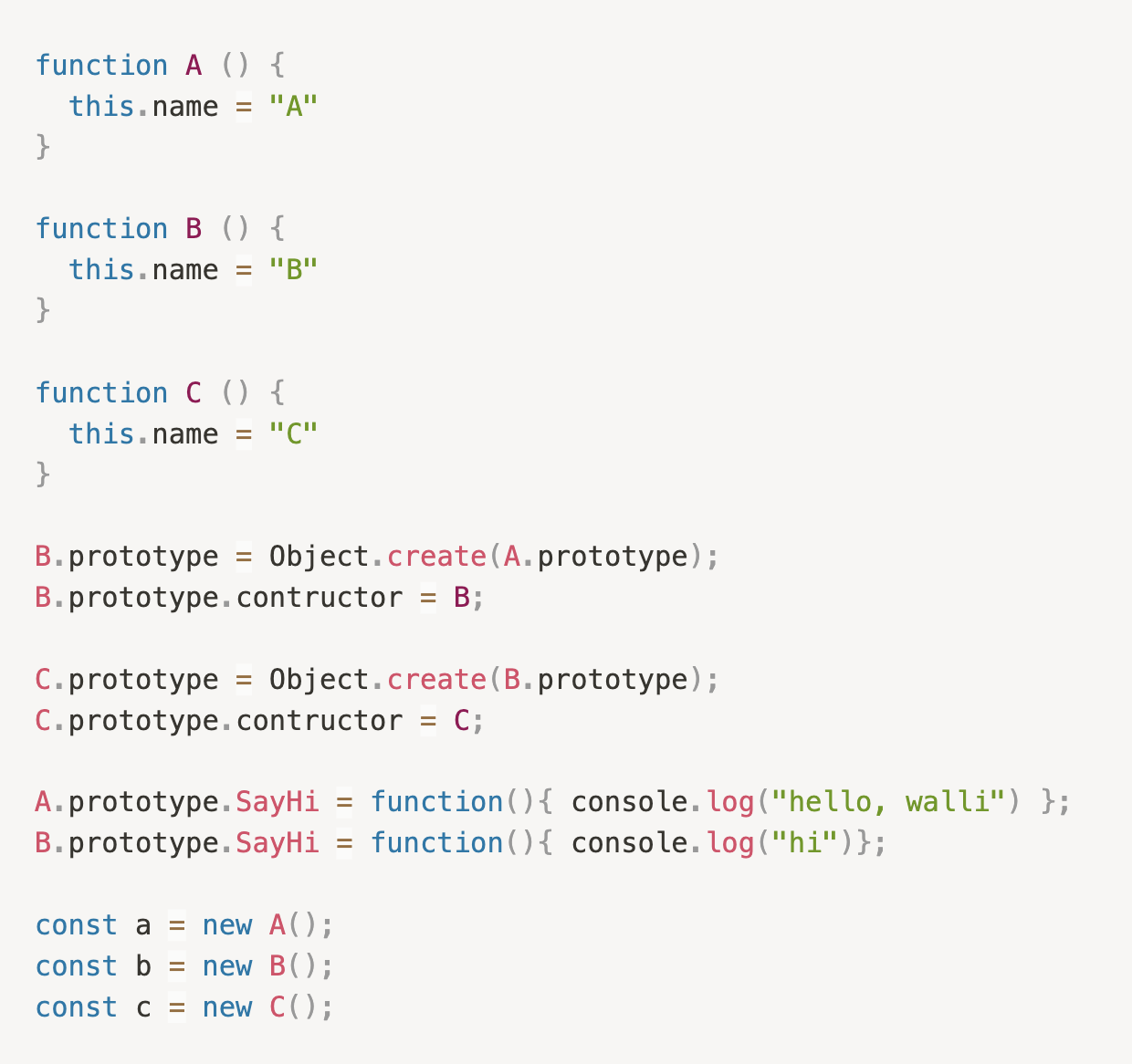
Q5. 다음 코드의 결과는 무엇인가요?

A "hello, walli"
B "hi"
C "C"
D TypeError
더보기answer
“hi”
b에 SayHi가 없으면 a 로 가서 SayHi를 찾는다!
Q6. 🤯 이후에 등장하는 다섯 개의 문제는 첨부된 코드와 관련된 문제입니다.

c instanceof B 의 결과는 무엇인가요?
더보기answer
True
b instanceof C 의 결과는 무엇인가요?
더보기answer
False
c instanceof A 의 결과는 무엇인가요?
더보기answer
true
b instanceof A 의 결과는 무엇인가요?
더보기answer
true
a instanceof B 의 결과는 무엇인가요?
더보기answer
false
Q11. 🤯 다음 코드의 결과는 무엇인가요? (순서대로)

A 'kali' / 26 / 'pink'
B 'walli' / 26 / undefined
C 'kali' / 20 / undefined
D 'kali' / 20 / 'pink'
E 'kali' / undefined / undefined
더보기answer
C 'kali' / 20 / undefined
Q12. 다음 코드의 결과는 무엇인가요?

A 'hello, world'
B 'hello, world' 를 콘솔에 출력하고 객체 {}를 반환
C 객체 {}를 반환
D undefined
더보기answer
A 'hello, world'
Q13. 다음 코드의 결과는 무엇인가요?

A 'hello, world'
B 'hello, world' 를 콘솔에 출력하고 객체 {}를 반환
C 객체 {}를 반환
D undefined
더보기answer
B ’hello, world' 를 콘솔에 출력하고 객체 {}를 반환
Q14 🤯 다음 코드의 결과는 무엇인가요? (순서대로)

A 'kim' / 'kim'
B 'kim' / 'park'
C 'park'/ 'park'
D 'park' / 'kim'
더보기answer
B 'kim' / 'park'
'problem' 카테고리의 다른 글
이 문제들을 다 풀면 http 정복! (0) 2020.05.24 이 문제들을 다 풀면 웹 아키텍쳐 정복! (0) 2020.05.24 이 문제들을 다 풀면 function binding, callback 정복! (1) 2020.05.10 이 문제들을 다 풀면 graph, tree 정복! (0) 2020.05.07 이 문제들을 다 풀면 linked list, hash table 개념 정복! (0) 2020.05.07