-
Firebase 소개 및 간단한 CRUD 실습studying coding 2024. 1. 4. 00:19
소개
- Firebase는 구글에서 제공하는 모바일 앱/웹을 위한 플랫폼
- Firebase는 인증(authentication), 데이터베이스(firestore, realtime database), 스토리지, 푸시 알림, 호스팅, Function 등 여러 기능을 제공
- 개발자가 직접 일일이 기능을 개발할 필요가 없다.
- 요즘은 소유하는 시대가 아닌 구독하는 시대 (netflix, 공유 옷장, 밀리의 서재, e-book 등)
- 백엔드 기능을 클라우드 서비스 형태로 제공하기 때문에 간단한 조작으로 서버리스 애플리케이션 개발이 가능
→ Firebase 플랫폼을 통해 적은 비용으로 매우 빠르고 편리하게 앱/웹을 만들 수 있어서 프로토타입을 빠르게 만들어야 하는 초기 스타트업에서 많이 사용 (MVP)
- 단점: 백엔드를 자동으로 만들어주는 것이기 때문에 세부적인 컨트롤을 잃게 됨. 추후 확장 시에는 서버 구축이 필요.
제공하는 기능

- Authentication
- 사용자 로그인 및 ID 관리
- sign-in method
- 인증 방법들 - google
- 사용 설정 해 보기
- templates
- 가입할 때 확인 이메일 보내는 템플릿들
- usage
- 사용량 체크 → 비용과 직결
- App Check
- 승인되지 않은 클라이언트가 백엔드 리소스에 액세스하는 것을 방지하여 API 리소스를 악용으로부터 보호
- 앱 체크 적용을 사용 설정하면 유효한 증명이 없는 클라이언트의 요청이 거부되며 승인하지 않은 앱이나 플랫폼에서 발생한 요청도 거부
- Firestore Database
- 클라우드에 호스팅 된 실시간의 비관계형 (NoSQL) 데이터베이스
- 비교적 최근에 만들어진 데이터 베이스
- 더욱 직관적인 새로운 데이터 모델
- Realtime Database보다 풍부하고 빠른 쿼리와 원활한 확장성 제공
- Realtime Database
- 클라우드에 호스팅 된 실시간의 비관계형 (NoSQL) 데이터베이스
- Firestore Database 보다 초기에 만들어진 파이어베이스의 데이터 베이스 (기존 데이터 베이스)
- 실시간으로 상태를 동기화해야하는 모바일 앱을 위한 효율적이고 지연 시간이 짧은 솔루션
- Extensions
- 사전 패키징된 솔루션을 통해 앱에 기능을 빠르게 배포
- Storage
- 이미지, 오디오, 동영상 등의 파일 저장소
- (ex. aws S3)
- Hosting
- 배포
- 내 로컬에서만 돌아가는 것이 아니라 전 세계 모두가 들어갈 수 있는 도메인 생성
- Functions
- 서버 없이 이벤트 위주로 동장하는 백엔드 (ex. aws lambda)
- Machine Learning
- 머신러닝 작업을 위한 SDK
- 텍스트 인식
- 이미지 라벨 지정
- 바코드 스캔
- 언어 식별
- 번역
- 얼굴 인식 및 윤곽 추적
- 머신러닝 작업을 위한 SDK
- Remote Config

출시 및 모니터링
- Crashlytics
- 실제 사용자들이 앱을 사용하면서 발생하는 오류 리포트
- 심각한 오류인 경우 hotfix로 배포, 그렇지 않으면 수정 후 다음 버전에 반영
- ex. sentry
- Performance
- 앱의 성능 및 사용자에게 발생하는 지연 시간 측정
- Test Lab
- 다양한 디바이스에서의 테스트
- 기기 카탈로그 보기에서 자세한 내용 확인 가능
- App Distribution
- 실제 앱 스토어에 정식으로 등록하기 전에 IOS 앱을 테스트용으로 배포할 수 있다.
- Remote Config


위 두 분야는 비즈니스, 마케팅 쪽 파트라 간단하게 소개하겠다.
애널리틱스
- Dashboard
- 사용자 분석
- 퍼널 분석
- Realtime Analytics
- 실시간으로 전 세계의 사용자들 분석
- Events
- 이벤트 맞춤 정의
- Conversions
- 이벤트 - 구매 전환 등
- Audiences
Firebase console Firestore 세팅

프로젝트 생성 
프로젝트 만들기 1단계: 이름 지정 
프로젝트 만들기 2단계: GA 설정 
프로젝트 만들기 3단계: GA 연결 이렇게 프로젝트 만들기는 간단하게 완료!
다음은 데이터베이스인 Firestore를 만들어보자.
Firestore 만들기
Firestore은 nosql 데이터베이스이다.

데이터 베이스 만들기 버튼 클릭 
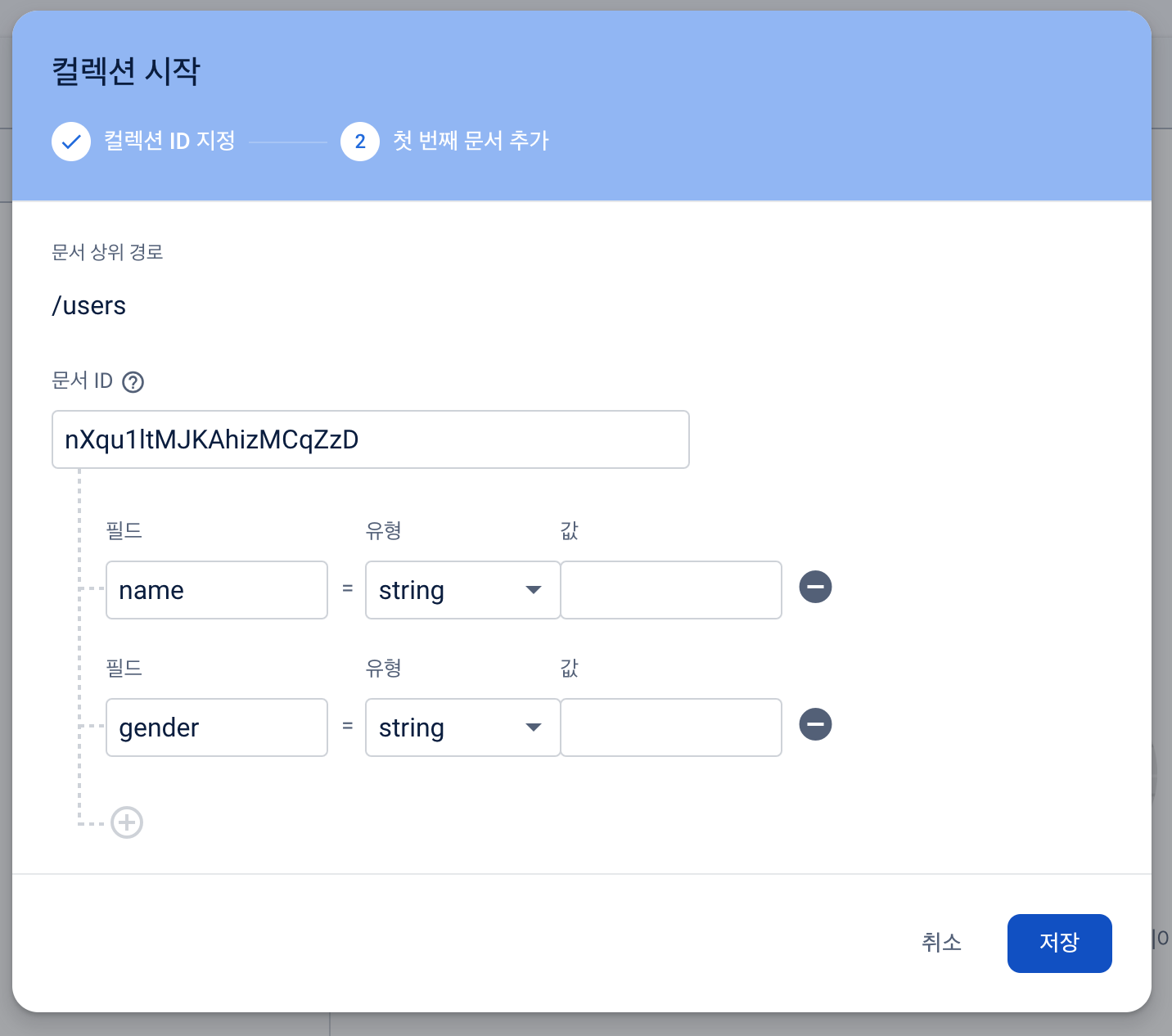
만들기 시작 
테이블 명을 정하는 과정 
테이블 내부 컬럼 (필드) 지정하는 과정 
자동 ID 버튼을 클릭해 랜덤한 난수로 ID 값을 생성한 결과 이렇게 파이어베이스 콘솔에 데이터베이스까지 준비가 되었다면 나의 React App과 연결해보자.
React 프로젝트에 firebase 연결하기

콘솔 대시보드에 들어가면 프로젝트명 하단에 앱 추가 버튼이 있다.

이 중에서 웹 클릭!

웹 앱에 Firebase 추가 1단계 
웹 앱에 Firebase 추가 2단계 위의 코드를 내 React App에 firebase.config.js 파일을 생성해서 붙여넣기하자.
이 때 중요한 Key 값들은 env 에 넣어 사용하기!
이어서 firebase.config.js 파일에 그대로 CRUD 작업을 수행하는 코드를 작성해보자.
Create
- 자동으로 ID 생성해서 데이터 추가
- addDoc 메서드 활용
Cloud Firestore에 데이터 추가 | Firebase
// Create export const addPost = async (post) => await addDoc(collection(db, "posts"), post);- React 클라이언트
- PostInput.jsx 에서 게시버튼 onClick 할 때, addPost 되게
import { addPost } from "../firebase.config";<div className="post-button" onClick={() => addPost(content)}> 게시 </div>
Read
- 컬렉션의 모든 문서 가져오기
- getDocs 메서드 활용
// Read export const postsDocSnap = await getDocs(collection(db, "posts"));- React 클라이언트
- App.jsx
import { postsDocSnap } from "../src/firebase.config";useEffect(() => { const posts = []; postsDocSnap.forEach((doc) => { // 가져온 모든 문서들을 확인 // console.log(doc.id, " => ", doc.data()); const post = { id: doc.id, ...doc.data(), }; posts.push(post); setPosts(posts); }); }, [postsDocSnap]);
Update
- 문서 업데이트
- updateDoc 메서드 활용
// Update export const updatePost = async (id, content) => { await updateDoc(doc(db, "posts", id), { content: content, }); };- React 클라이언트
- Post.jsx
import { updatePost } from "../firebase.config";const updatePostHandler = (id, content) => { setIsEditMode(!isEditMode); updatePost(id, content); };<button className="button" onClick={() => updatePostHandler(post.id, content)} > 완료 </button>
Delete
- 문서 삭제
- deleteDoc 메서드 활용
// Delete export const deletePost = async (id) => await deleteDoc(doc(db, "posts", id));- React 클라이언트
- Post.jsx
import { updatePost, deletePost } from "../firebase.config";<button className="button" onClick={() => deletePost(post.id)}> 삭제 </button>
'studying coding' 카테고리의 다른 글
디자인 시스템 (0) 2023.11.15 Figma dev mode (0) 2023.11.07 OKRs (0) 2021.07.14 면접후기 (0) 2020.11.26 블로깅의 중요성 (코드스테이츠 선배개발자 세션) (1) 2020.08.27